Integrating action user interface
You can integrate your plugins into the user interface by overriding and adding to the UI components that the application defines by default.
For example, you can add a new tab to a space main page, add a new Action link to user profiles, and add a new menu to the user bar (that navigation bar at the top of UI pages).
To add your UI, you add <component> elements to your plugin's
plugin.xml file. Your <component> elements tells the application which
part of its UI you're "hooking into" and what should happen when the user interacts with your
UI. All of the elements you can use are described in the schema. Not all UI <component>
elements are applicable in every component. You should structure your plugin.xml component as
described in the examples below.
The XML shape defined by the schema allows for complex URLs so that you can take advantage of the Struts and FreeMarker components. For more information, see Using FreeMarker markup in configuration.
Integration points
Through your <component> elements, you can integrate by adding
elements to the user inteface.
Through your <component> elements, you can integrate by adding:
- Admin Console tab and sub-tabs
- Menus to the user bar (the navigation bar at the top of pages)
- user profile tabs
- Place page tabs
- Community page Action box links
- user profile Action box links
- Document page Action box links
- Discussion page Action box links
- Blog page Action box links
You tell the application which of these you're integrating with through id attributes in
your <component> element stanza. Here's an example:

Admin Console
The Admin Console is made up of first- and second-level tabs. Each second-level tab displays links along one side (by default, the left side) that navigate to new administration pages. This UI is visible on Admin Console pages.
Adding a <component> element:
- Required
<component> idattribute value:admin-console. <tab>element to add a new first-level tab.<section>element to add a new second-level tab.<item>element to add a new link on the second level tab.- Each of the strings in the XML must be represented by an i18n key you've included in the plugin_i18n.properties file
- The FreeMarker template from which the page is rendered must include a reference to a
pageTitleproperty. Here's an example:<content tag="pagetitle">${pageTitle}</content>
Example
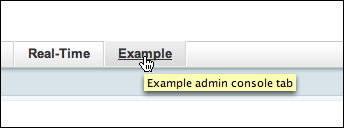
Adds a new tab to the Admin Console with one section and one item.
<!-- Adds an Example tab to the Admin Console. -->
<component id="admin-console">
<tab id="tab-helloworld" name="plugin.example.admin.example" url="hello.jspa"
description="plugin.example.tab.tooltip">
<section id="section-helloworld" name="plugin.example.admin.hello"
description="plugin.example.section.tooltip">
<item id="page-helloworld" name="plugin.example.admin.helloworld" url="hello.jspa"
description="plugin.example.item.tooltip"/>
</section>
</tab>
</component>
User bar
The user bar is the navigation bar at the top of each page. By default, it includes menus labeled "New," "Your Stuff," "Browse," and others. You can add new menu tabs and commands, as well as items under existing menu tabs. This UI is visible on all pages.
Adding a <component> element:
- Required
<component> idattribute value:user-bar <tab>element adds a new menu tab.- The
idattribute should be your unique value for a new menu. Use a value of the formjiveUserMenu<position>. The position is the menu's position in the horizontal order of menus. - To add to a menu, use the existing menu's value.
- The
<item>element adds a new link items to the menu. Theidattribute is a unique value for the UI you're adding.
Example
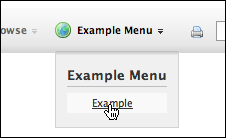
Adds a new "Example Menu" menu tab that contains an Example link.
<components>
<component id="user-bar">
<tab id="jiveUserMenu6" accesskey="M" name="Example Menu"
cssClass="jive-userbar-example">
<item id="myexample" name="Example" url="example"/>
</tab>
</component>
</components>
User profile page tabs
User profiles have tabs with pages that collect that user's content and other information about the user. You can add a new tab to profiles with this component. This UI is visible on user profiles to all users who can see profiles.
Adding a <component> element:
- Required
<component> idattribute value:user-profile <tab>element adds a new first-level tab. Theurlelement or attribute must point to a valid Struts action.
If the url in the components section points to a Struts action, the
following things must happen for your Struts page to function correctly.
- The Struts action must:
- Extend
com.jivesoftware.community.action.ViewProfile - Call
super.execute()in theexecute()method:public class ExampleProfileAction extends ViewProfile { public String execute() { String result = super.execute(); // your code below } }
- Extend
- The freemarker page should:
- Define a variable view with the value of the
tab.id - Include
/template/global/include/view-profile-header.ftl - Include the CSS stylesheet
/styles/jive-profile.css - Add the breadcrumb using the sitemesh content tag:
<html> <head> <title>My Profile Page</title> <style type="text/css" media="screen"> @import "<@s.url value='/styles/jive-profile.css' includeParams='none'/>"; </style> <content tag="breadcrumb"> <@s.action name="community-breadcrumb" executeResult="true" ignoreContextParams="true" /> <a href="<@s.url value="/people" includeParams="none" />"><@s.text name="settings.people.brdcrmb.link" /></a> </content> </head> <body> <#assign view = 'profile-example-tab' /> <#include '/template/global/include/view-profile-header.ftl' /> <h1>Hello World</h1> </body> </html>
- Define a variable view with the value of the
Example
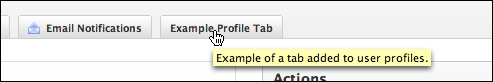
Adds a new tab to the user profile called "Example Profile Tab". The Struts action example.jspa is imported into the page.
<components>
<component id="user-profile">
<tab id="tab-community-calendar"
name="Example Profile Tab" description="Example of a tab added to user profiles.">
<url><![CDATA[<@s.url action="example" />]></url>
</component>
</components>
Community page tabs
Each community and sub-community has a "home" page with tabs that collect content in the community. You can add a tabs to these pages.
Adding a <component> element:
- Required
<component> idattribute value:community-tabs <tab>element adds a new tab- The
urlmust point to a valid URL
If the url in the components section points to a Struts action, the
following things must happen for your Struts page to function correctly.
- The Struts action must:
- Extend
com.jivesoftware.community.action.CommunityActionSupport - Call
super.execute()in theexecute()method:public class ExampleCommunityAction extends CommunityAction { public String execute() { String result = super.execute(); // your code below } }
- Extend
- The freemarker page should:
- Define a variable view with the value of the
tab.id - Include
/template/global/include/community-header.ftl - Include the CSS stylesheet
sheet /styles/jive-community.css - Add the breadcrumb using the
sitemeshcontent tag:<html> <head> <#assign view = 'community-example-tab' /> <title>My Page Title</title> <style type="text/css" media="screen"> @import "<@s.url value='/styles/jive-community.css' includeParams='none'/>"; </style> <content tag="breadcrumb"> <@s.action name="community-breadcrumb" executeResult="true" ignoreContextParams="true"> <@s.param name="communityID" value="${community.ID?c}" /> <@s.param name="view" value="'${view}'" /> </@s.action> </content> </head> <body> <#include '/template/global/include/community-header.ftl' /> <h1>Hello World</h1> </body> </html>
- Define a variable view with the value of the
Example
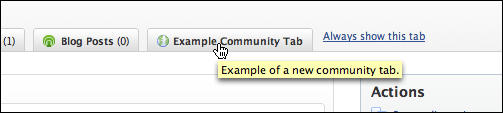
Adds a New Tab tab to a community page.
<components>
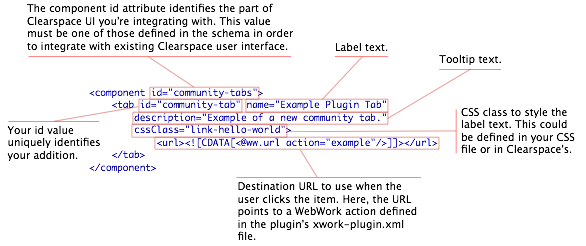
<component id="community-tabs">
<tab id="community-tab" name="Example Community Tab"
description="Example of a new community tab." cssClass="jive-link-community">
<url><![<@s.url action='example' />]></url>
</tab>
</component>
</components>
Community page actions
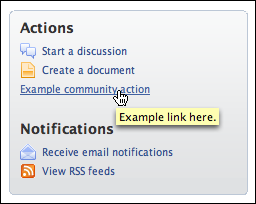
You can add action links to the Actions list on community pages.
Adding a <component> element:
- Required
<component> idattribute value:community-actions <tab>element specifies that the link goes in the Actions list<item>element gives details about the link itself. Theurlelement or attribute is the link's destination, such as a Struts action defined in your plugin's struts.xml file.
<components>
<component id="community-actions">
<tab id="community-actions-tab">
<item id="community-actions-link" name="Example community action"
description="Example link here.">
<url><![CDATA[<@s.url action="example" />]]></url>
</item>
</tab>
</component>
</components>
Document page actions
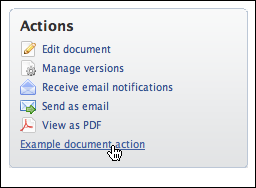
You can add action links to the Actions list on document pages.
Adding a <component> element:
- Required
<component> idattribute value:document-actions <tab>element specifies that the link goes in the Actions box<item>element gives details about the link itself. Theurlelement or attribute is the link's destination, such as a Struts action defined in your plugin's struts.xml file.
Example
<components>
<component id="document-actions">
<tab id="document-actions-tab">
<item id="document-actions-link" cssClass="jive-link-edit"
name="Example document action">
<url><![CDATA[<@s.url action="example" />]]></url>
</item>
</tab>
</component>
</components>
Thread Page Actions
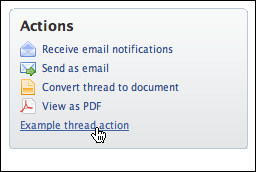
You can add action links to the Actions box on discussion thread pages.
Adding a <component> element:
- Required
<component> idattribute value:thread-actions <tab>element specifies that the link goes in the Actions box<item>element gives details about the link itself. Theurlelement or attribute is the link's destination, such as a Struts action defined in your plugin's struts.xml file.
Example
<components>
<component id="thread-actions">
<tab id="thread-actions-tab">
<item id="thread-actions-link" name="Example thread action"
cssClass="link-hello-world">
<url><![CDATA[<@s.url action="example" />]]></url>
</item>
</tab>
</component>
</components>
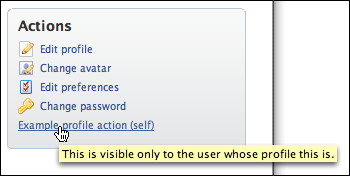
User profile page actions
User profiles have two faces: one for the person whose profile it is, and one for other
users. You can add a new Action box link to either (or both, with two <component>
stanzas), depending on the value you specify for the <component>
element's id attribute.
Adding a <component> element:
- Required
<component> idattribute value:profile-actions-selffor links that are visible only to the user who owns the profile;profile-actionsfor other visiting users <tab>element specifies that the link goes in the Actions box<item>element gives details about the link itself. Theurlelement or attribute is the link's destination, such as a Struts action defined in your plugin's struts.xml file.
Example
<components>
<component id="profile-actions-self">
<tab id="profile-actions">
<item id="profile-actions-link-self" name="Example profile action (self)"
description="This is visible only to the user whose profile this is."><url><![CDATA[<@s.url
action="example"/>]]></url>
</item>
</tab>
</component>
</components>
Blog page actions
You can add links to the Actions box on blog post pages.
Adding a <component> element:
- Required
<component> idattribute value:blog-actions <tab>element specifies that the link goes in the Actions box<item>element gives details about the link itself. Theurlelement or attribute is the link's destination, such as a Struts action defined in your plugin's struts.xml file.
Example
<components>
<component id="blog-actions">
<tab id="blog-actions-tab">
<item id="blog-actions-link" name="Example blog action">
<url><![CDATA[<@s.url action="example"/>]]></url>
</item>
</tab>
</component>
</components>
Using FreeMarker markup in configuration
The shape for your <component> elements (as defined by the
schema) provides flexibility so that you can include complex URLs as the destination for user
clicks.
You can give the URL as a value of either a url attribute or a <url>
element. A <url> element is especially useful for complex URLs, such as
a URL to Struts action that includes parameters used by FreeMarker (which might include
characters that are invalid in an attribute and outside a CDATA).
For example, you can specify a URL with a url attribute:
<item id="myitem" name="My Item" url="myitem.jspa" />You can also specify it with a <url> child element:
<item id="myitem" name="My Item">
<url>myitem.jspa</url>
</item>The <url> element above would also work as
<url>myitem</url>, where myitem is assumed to
be a Struts action.
When the URL is rendered it has full access to everything in the FreeMarker context on the
given page. So if the page has a Community object in the context under the
key community you could do the following. Here, the URL passes to the myitem
action a communityID property value set to the community's ID:
<item id="myitem" name="My Item">
<url><![CDATA[myitem.jspa?communityID=${community.ID?c}</url>
</item>