Using content editor
When you create or edit content, such as writing and formatting text, creating tables, embedding images and videos, and inserting links, you use the content editor built into Jive.
The editor includes many of the standard features of other word processing programs. You can access them by using either the icons in the interface or keyboard shortcuts.
Here are some features of the content editor you may want to explore.
In-line @mentioning
To @mention someone while you are typing in the content editor:
- Type the @ symbol (or click the @ button if it is available). A search dialog opens and suggests possible matches.
- To narrow matches, use an underscore (_) as a space. For example, @Mike_D would match the Mikes whose last name begins with D.
- Select the correct match from the list and note the new link in the content editor.
For more information about @mentioning, see Alerts for people, places, and content items.
Adding table of contents
The content editor includes a feature that automatically generates a hierarchical table of contents based on the headings in your content. When you insert the table of contents, the editor looks at the headings your content uses, including their levels (such as Heading 2 or Heading 3). Based on the heading levels, the editor creates links to the headings, indenting the links at similar levels.
- To insert the table of contents, click .
While you're editing the content, the table of contents appears as an icon, as displayed in the screenshot below.
In the saved or published version of the content, the icon is replaced with a hierarchical list of links to headings in your content.

Working with tables
The content editor table feature allows you to create and manipulate tables.
- To create a new table, click and select the number of rows and columns you want.
- To add, remove, or duplicate rows and columns, use the table menu to the right
of the table or the
 menu.
menu. - To move around rows and columns, mouse over
 and drag them as required.
and drag them as required. - To merge cells, select the cells, then click .
- To delete a table, click . The table is deleted.
- To format individual cells, rows, or columns, click
 and then select the element whose properties you want
to configure.
and then select the element whose properties you want
to configure.
You can designate and format headers, change the color of text, lines, and background, and customize many other settings. Note that when you change the header setting while making changes in a column, only the header for that column changes, not all of the headers.
In addition, changing the color of text in properties changes the default text color setting for the selected cell, row, column, or table itself. To make text color changes that you don't want to apply as a default to the cell, row, or column, use the text color icon in the editor's toolbar.
When you are finished formatting your table, simply click away from it and continue editing your document.
Using the spellchecker
The content editor includes a spellchecker that you turn on when you want to check
the spelling. When you're ready to check the spelling in your document, click ![]() . Misspelled words are underlined in red. You should click a misspelled word
to view suggested alternate spellings and scroll down to select the best match.
. Misspelled words are underlined in red. You should click a misspelled word
to view suggested alternate spellings and scroll down to select the best match.
Note that the spellchecker does not check spelling as you type. You must turn it on or off by clicking the spellchecker button. After you have made corrections, click the button again to recheck spelling.
Also, you can change the language used for spell checking by clicking the down arrow
at the right side of ![]() .
.
Viewing code source for content
The content editor's Source Code feature allows you to edit your document in HTML. Click the < > link in the editor's toolbar when you want to write directly in HTML. When you're finished, you can toggle back to the default editor view by clicking OK. Clicking Cancel returns you to the content editor without making changes.
Some kinds of HTML markup can cause the site to be less secure. For this reason, certain HTML tags aren't supported by default. When you use these tags, Jive removes them before displaying the content. You can include them, and they are saved, but they don't render when someone views your content. Here's a list of what's not supported:
Tags: <embed>, <html>,
<head>, <iframe>,
<link>, <meta>,
<object>, <script>,
<style>
Attributes: action, class,
method, on* (such as
onClick), *src*
Using code syntax highlighter
The content editor's Syntax Highlighter feature allows you to mark text as code and specify the language so that it renders correctly in the saved and published versions of your document, blog post, or other content. This is useful to show code examples in your documentation. Supported code styles are Java, JavaScript, SQL, HTML/XML, CSS, PHP, Ruby, Python, C, C#, and C++.
- To apply the code formatting, click the . The Insert/Edit code sample dialog box open where you can select the language-specific formatting and enter the code snippet. After you finish editing, click Ok.
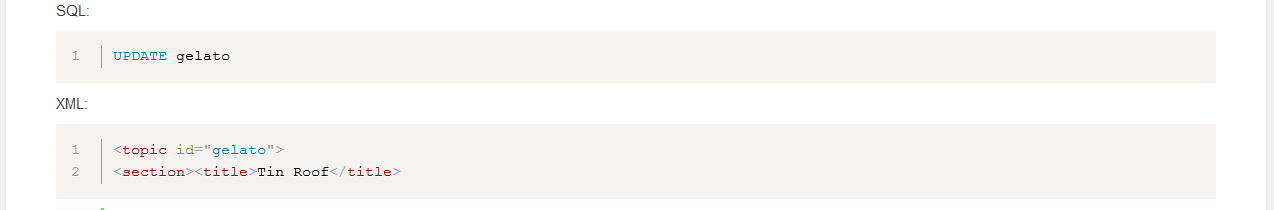
Here are a few code examples.

Working with links
When pasting internal URL in the default content editor, title will be automatically generated for that link. To include URL without having it automatically titled, use the Insert URL option. This way, the URL will be classified as independent link which you can modify to have its own title.