Customizing UI page structure
You can change the structure of a page by customizing the
/template file that the page is rendered from.
A theme file
defines the arrangement of UI elements on a page (or a section of a page), along with the data
displayed on the page. The custom template is part of a theme that you map to the user
interface.Fastpath:
When adding custom templates to a theme, you should select a theme that is (or will be) mapped to the part of the UI you want to affect. For more information, see Mapping custom themes to UI.
To customize the UI page structure:
- Identify the part of the UI that you want to customize, then identify the theme file that corresponds to it.
- Create or edit the theme that contain the custom template in .
- Under Create Custom Template, select the theme file you're going to
customize, then click Create Template. Note: As with the CSS template, the application copies your saved template to the
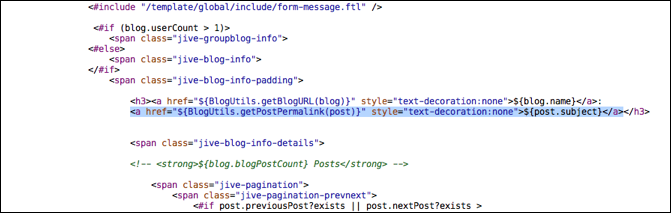
<jive.instance.home>/themes/<theme_name>directory of your installation. You can open and edit your template in another editor. - Make changes to your custom template. The following code takes a blog post title from
elsewhere in the page and moves it so that the title follows the blog name.

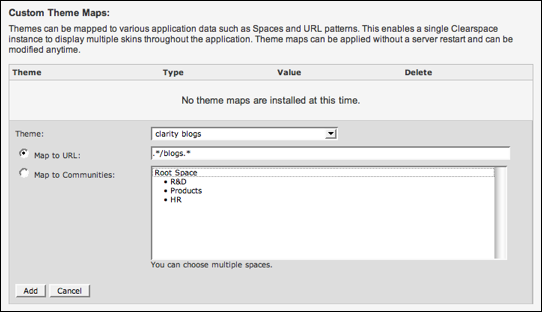
- Under Custom Theme Maps, map the theme that contains the custom
template to the user interface by specifying a URL or by selecting one or more spaces.
This example maps the theme to a URL in order to have it effect all blogs (which aren't contained within a community).